Como colocar aviso de uso de cookies no seu blog
quarta-feira, março 23, 2022Olá querides! No post de hoje trouxe um tutorial bem rápido e fácil de como colocar aviso de cookies no seu blog. Para quem não sabe, o aviso de cookies é aquela mensagem que aparece quando você entra pela primeira vez em um site, perguntando se você deseja aceitar os cookies de navegação usados no site.
Essa mensagem é super fácil de colocar em um blog, e por mais que pareça um pouco chata clicar nisso ao entrar em um site pela primeira vez, ela é muito necessária devido as leis de transparência na internet, além de oferecer mais segurança a seus leitores/as. Explico mais logo abaixo.
 |
| Essa mensagem que aparece ao entrar pela primeira vez no blog é um aviso de uso de cookies |
Para quem não sabe, cookies são pequenos arquivos em formato de texto, que ficam armazenados no seu computador ao utilizar um site, quando você clica na opção de permitir o uso de cookies. Esses arquivos são usados para compreender quem é o usuário daquele site, algumas informações importantes como a região de onde ele ou ela acessa e a possível faixa etária, além de outros fatores.
A maioria dos sites atuais utilizam esses recursos, principalmente porque eles ajudam a entender o comportamento de quem acessa o site, facilitando também na hora de entregar conteúdo para os/as leitores/as.
Por que colocar o aviso de cookies no blog?
Recentemente, devido a uma determinação da Lei Geral de Proteção de Dados (LGPD), tornou-se obrigatório que todo site ou blog que utiliza desse recurso informe ao usuário que esses cookies estão sendo armazenados. Caso tenha a opção de desativar o recurso, a lei determina que essa escolha seja oferecida, como forma de obter o consentimento do usuário para o armazenamento desses pequenos arquivos.
Na prática, caso seu site utilize do recurso de armazenar cookies e não informe aos usuários, corre o risco de ser banido de alguns mecanismos de pesquisa em locais onde a lei está em vigor, trazendo um grande prejuízo para seu site/blog.
Como sei se meu blog precisa da mensagem de aviso?
Se você usa um blog hospedado no blogger, ou alguma outra plataforma gratuita de criação de blogs que disponibilize estatísticas sobre os usuários do seu blog (como por exemplo tempo de acesso no blog, cliques, perfil, entre outros) seu blog utiliza do recurso de armazenamento de cookies, sendo necessário a mensagem de aviso no blog.
O mesmo para blogs ou sites que utilizem o sistema do Google Adsense, em que faz parte do programa o consentimento sobre o armazenamento desses dados, além da forma como eles são utilizados. Aqui no blog, por exemplo, essas informações estão explicadas na Política de Privacidade.
Como colocar o aviso de uso de cookies no seu blog
Agora que você já entendeu o que são cookies e se seu blog precisa do aviso de consentimento, é hora de aprender a colocar no seu blog.
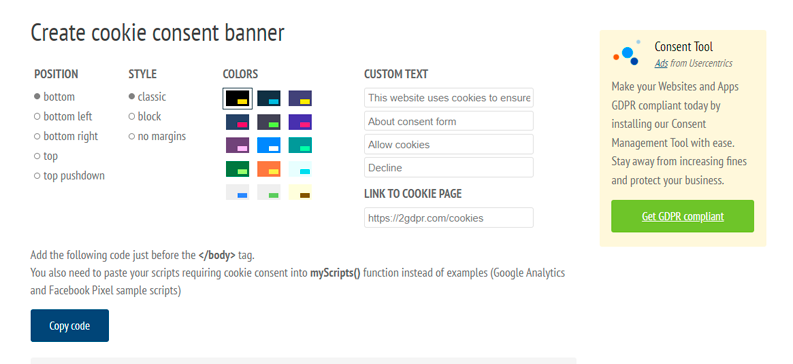
Para isso, acesse o site Cookie Consent (https://2gdpr.com/cookieconsent) e siga os passos abaixo:
Primeiro, decida qual a posição você gostaria que seu aviso apareça. Ao clicar nas opções, uma demonstração irá aparecer no site, para te mostrar como seu aviso está ficando. As opções são:
- Embaixo; Canto esquerdo; Canto Direito; Topo (sobrepondo ao conteúdo); Topo (fixo no topo do blog);
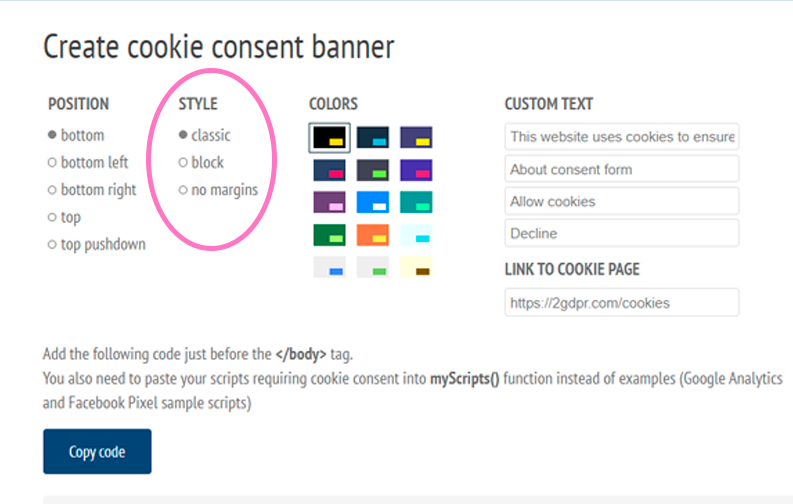
- Clássico (bordas arredondadas); Em blocos; Sem margens;
- Na primeira opção, escolha a mensagem que irá aparecer no corpo do aviso, sem os botões. A mensagem original em inglês é "This website uses cookies to ensure you get the best experience on our website.". Você pode usar a versão em português:
Este site usa cookies para garantir que você tenha a melhor experiência de navegação.
- Na segunda opção, preencha com o texto que irá redirecionar para a página de Política de Privacidade do seu blog, caso tenha uma. O ideal é redirecionar para uma página que explique o que são os cookies do site. Caso não tenha uma, recomendo que crie assim que possível. Uma boa opção para preencher esse campo é escrever "Saiba mais".
- Na terceira opção, temos o texto que irá aparecer no botão colorido. Escreva "Aceitar" ou outro texto a sua escolha.
- Na quarta opção, temos o texto para rejeitar o uso de cookies no site. Escreva "Rejeitar" ou outro texto a sua escolha.
- Por fim, preencha com o link para sua página de Política de Privacidade, mencionada na opção dois. Caso ainda não tenha, coloque a página inicial do seu blog.
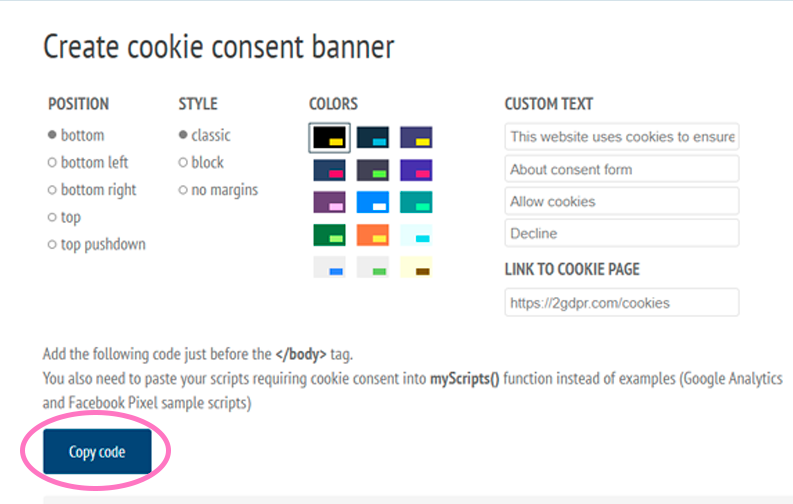
ATENÇÃO! É recomendado fazer o backup do Template do seu blog antes de fazer qualquer alteração. Siga o passo a passo com cautela para evitar problemas de funcionamento no seu blog.
Agora é hora de trocar os códigos pelo ID do Google Analytics e do Facebook.
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)})(window,document,'script','//www.google-analytics.com/analytics.js','ga');ga('create', 'UA-00000000-1', 'auto');ga('send', 'pageview');
!function(f,b,e,v,n,t,s){if(f.fbq)return;n=f.fbq=function(){n.callMethod?n.callMethod.apply(n,arguments):n.queue.push(arguments)};if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version='2.0';n.queue=[];t=b.createElement(e);t.async=!0;t.src=v;s=b.getElementsByTagName(e)[0];s.parentNode.insertBefore(t,s)}(window, document,'script','https://connect.facebook.net/en_US/fbevents.js');fbq('init', '000000000000000');fbq('track', 'PageView');














4 comentários
Interessante, realmente eu vejo isso em todos os blogs que clico por aí. Em sites num geral.
ResponderExcluirOie ! Que loucura, eu não sabia o que significava esse cookies, muito legal o post.
ResponderExcluirwww.blogresenhando.travel.blog
Oi Marina!
ResponderExcluirOlha, agradeço demais pelo tutorial. Eu não uso muito essas estatísticas, mas parei pra pensar lendo seu post e acabei fazendo - pois de fato o blogger pega essas informações mesmo que a gente não use na prática, né? Acabei não colocando nenhuma página sobre cookies nem nenhum link do analytics ou do facebook, mas achei sensacional poder colocar um aviso rápido para que as pessoas ao menos possam decidir permitir ou não. Espero que funcione para os leitores :)
Muuuito obrigada pelo tutorial, jamais teria colocado sem ele!
Respondendo seu comentário tipo, 3 meses atrasada HAHAHAHA:
- eu acho que raramente vejo alguém ter alta real oficial, mas às vezes a terapia chega num ponto que não faz sentido pra nenhum dos lados continuar como está, né? Eu também já dei alta para alguns pacientes nesse contexto - tipo a rotina da pessoa mudar e a terapia virar mais um empecilho do que um espaço de acolhimento. Mas pois é menina, acho que existe, hahahaha!
Concordo sobre a blogosfera em partes - o Hishoku acabou de fazer 18 anos e eu vi muitas vezes esse movimento de esvaziamento e boom da blogosfera. Ao menos umas 4 ou 5 vezes, hahaha! Acho que a real questão é se perguntar se você quer se adaptar a isso - a comunidade vai mudando e vai de a gente ir se adequando a algumas coisas (tipo colocar aviso de cookies mesmo que não use as informações) ou usar o espaço do seu jeito. Eu quero fazer layouts fofos old school e seguirei aqui me atualiando o quanto for possível pra continuar com eles, HAHAHA!
E sim, CLT cansa demais. Ensaiei falar disso no blog várias vezes mas estava muito cansada pra isso, HAHAHA! Pelo menos ele segue vivo, 1 post por mês tá de bom tamanho né? XDDDD
Beijinhos e obrigada pelo seu comment :)
Olá Marina, boas dicas, eu coloquei no meu blog, antes quando a querida Elaine Gaspareto escrevia pra blog eu aprendi a importância desse banner de cookies, mais é sempre muito bom estarmos atualizados, grande abraço.
ResponderExcluirLeio tudo com carinho e respondo sempre que posso.
Para dúvidas ou sugestões use a página de contato;
No mais, agradeço o comentário e a visita. Volte sempre! ♥