Gadget de Artigos Relacionados para Blogger - Passo a passo
segunda-feira, dezembro 07, 2020Oi pessoal! Essa semana resolvi trazer um tutorial de Gadget de artigos relacionados para blogger, um código criado pelo blog Code It Pretty, que estou traduzindo, com autorização da autora. Mencionei esse Gadget no post 4 opções de gadgets de artigos relacionados para blogger, sendo um dos Gadgets mais completos que encontrei, e muitos leitores têm entrado em contato comigo pedindo ajuda com esse código em específico. Sei como é difícil para quem não está familiarizado com HTML e CSS mexer nessas coisas, principalmente em outra língua, então resolvi fazer a tradução.
Esse código foi usado por mais de 2 anos aqui no blog, e eu o considero um dos melhores gadgets desse tipo, por diversos motivos, que explico abaixo. No post em que menciono esse modelo, 4 opções de gadgets de artigos relacionados para blogger, tem também outras três opções, caso queira tentar outro Gadget que não seja esse. Antes de mais nada, uma pequena contextualização, para quem não conhece o Gadget de artigos relacionados:
O que é o Gadget de Artigos Relacionados?
Nada mais é do que um Gadget que aparece no final do seu post, com publicações sugeridas, que procuram direcionar o leitor para outro post. Muitas vezes esse Gadget aparece como "leia mais" ou "você também poderá gostar de...". Se você rolar essa publicação até o final, vai perceber que meu blog sempre aparece algumas publicações, como na imagem abaixo:
 |
| Publicações que foram sugeridas no post Diário de Quarentena #1 |
Por que usar o Gadget de artigos relacionados?
- Direciona o visitante a um artigo específico do seu blog, ao invés de deixá-lo perdido em uma única publicação;
- Contribui para que publicações antigas continuam recebendo visitas, evitando que posts antigos caiam no esquecimento;
- Mantém os leitores mais tempo no blog;
- Diminui a taxa de rejeição;
- Direciona conteúdo interessante para o leitor que acabou de ler o post, consequentemente também aumentam as visualizações de páginas e impressões;
O que o Gadget que estou ensinando tem de especial:
- Não aparece na página inicial e páginas estáticas;
- É totalmente grátis, não possui anúncios nem links para o site da desenvolvedora;
- Não necessita de cadastro;
- Mostra artigos relacionados as tags do post;
- Permite vincular seu Gadget com o Google Analytics, que é uma ótima forma de descobrir se seu Gadget está de fato trazendo o retorno esperado;
- Permite customização pelo CSS, em que você pode escolher entre imagens quadradas e redondas, o título que irá aparecer no seu Gadget, número mínimo e máximo de postagens, entre outras coisas. O CSS é muito básico e não interfere no Template atual do seu blog, o que é ótimo tanto para quem está familiarizado com CSS quanto para quem é leigo no assunto;
O que você precisa para instalar esse Gadget em seu blog?
- Seu blog precisa estar hospedado na plataforma Blogger;
- Para a instalação, você precisa de marcadores em suas publicações. O código usa os marcadores que você adiciona em suas publicações para encontrar relações entre seus posts. Os marcadores precisam estar visíveis, e de preferência organizados, para que o Gadget funcione melhor;
- Esse Gadget usa as imagens do Blogger para definir as miniaturas, assim, funciona melhor quando você faz o upload de suas imagens no próprio Blogger, e não em links externos, como o Flickr ou Photobucket. Você pode definir uma imagem padrão para todas as publicações que estão sem imagens ou que a imagem está hospedada em um site externo;
- Esse código funciona em todos os Templates padrão do Blogger, com exceção dos Templates de visualização dinâmica, que não permitem customização;
- Seu blog precisa estar aberto para o público, ou seja, ele não funciona em blogs privados;
Qual a aparência desse Gadget?
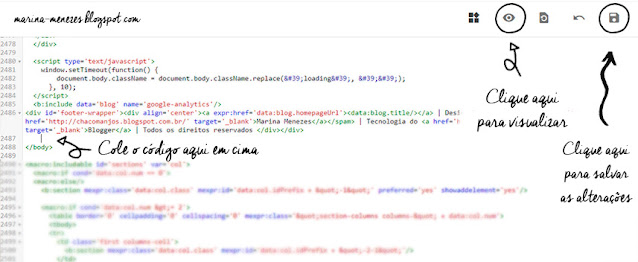
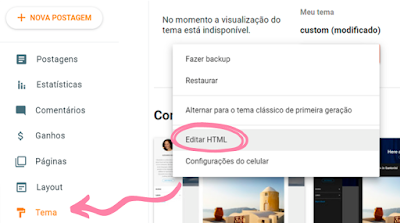
Instruções para instalação do Gadget
<!-- INÍCIO DO CÓDIGO DE ARTIGOS RELACIONADOS POR CODE IT PRETTY - TRADUÇÃO MARINA MENEZES --><b:if cond='data:blog.pageType == "item"'><style>.related-posts {width: 100%;margin: 2em 0;float: left;}.related-posts ul li {list-style: none;margin: 0 5px;float: left;text-align: center;border: none;}</style><script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script><script>//<![CDATA[$(document).ready(function() {//OPÇÕES DO CÓDIGOvar maxSearched = 500;var minimum = 3;var maximum = 5;var imageSize = 150;var roundImages = false;var relatedTitle = true;var labelInTitle = true;var relatedTitleText = "Você também poderá gostar de:";var defaultImage = "";var campaignTracking = false;var campaignSource = "";var campaignMedium = "";var campaignName = "";var postLabels = $('.post-labels a');var insertBefore = $('.post-footer');//FIM DAS OPÇÕES - NÃO EDITE ABAIXO DESSA LINHAvar labels=[];var label;var alternateLabel;var minposts=minimum-1;if(postLabels.length===1){label=postLabels.text().trim()}else if(postLabels.length>1){$(postLabels).each(function(){labels.push($(this).text().trim())});label=labels[Math.floor(labels.length*Math.random())];var labelLocation=labels.indexOf(label);if(labelLocation===labels.length-1){alternateLabel=labels[labelLocation-1]}else{alternateLabel=labels[labelLocation+1]}}if(label!==undefined){var title=$(".entry-title").text().trim();var labelCount=0;var alternateLabelCount=0;var matches=[];var url=$('link[rel="alternate"][title*="Atom"]').eq(0).attr("href");$.ajax({url:url,data:{"max-results":maxSearched,alt:"json-in-script"},dataType:"jsonp",success:function(e){$.each(e.feed.entry,function(t,n){if(e.feed.entry[t].category!==undefined){var r=[];for(var i=0;i<e.feed.entry[t].category.length;i++){r.push(e.feed.entry[t].category[i].term)}if($.inArray(label,r)!==-1){labelCount++}if($.inArray(alternateLabel,r)!==-1){alternateLabelCount++}}});if(labelCount<=minposts&&alternateLabelCount>=minposts){label=alternateLabel}$.each(e.feed.entry,function(t,n){if(e.feed.entry[t].category!==undefined){var r=[];for(var i=0;i<e.feed.entry[t].category.length;i++){r.push(e.feed.entry[t].category[i].term)}if($.inArray(label,r)!==-1){var s=e.feed.entry[t].title.$t.trim();if(s!==title){var o;for(var u=0;u<e.feed.entry[t].link.length;u++){if(e.feed.entry[t].link[u].rel==="alternate"){o=e.feed.entry[t].link[u].href}}var a;if(e.feed.entry[t].media$thumbnail!==undefined){a=e.feed.entry[t].media$thumbnail.url.split(/s72-c/).join("s"+imageSize+"-c")}else{a=defaultImage}if(matches.length<maxSearched&&campaignTracking===false){matches.push('<li><a href="'+o+'"><img src="'+a+'" alt="'+s+'" nopin="nopin">'+s+"</a></li>")}else if(matches.length<maxSearched&&campaignTracking===true){matches.push('<li><a href="'+o+"?utm_source="+campaignSource+"&utm_medium="+campaignMedium+"&utm_campaign="+campaignName+'"><img src="'+a+'" alt="'+s+'" nopin="nopin">'+s+"</a></li>")}}}}});if(matches.length>=minimum){if(relatedTitle===true&&labelInTitle===true){insertBefore.before('<div class="related-posts"><h5>'+relatedTitleText+' <span class="related-term">'+label+"</span></h5><ul></ul></div>")}else if(relatedTitle===true&&labelInTitle===false){insertBefore.before('<div class="related-posts"><h5>'+relatedTitleText+"</h5><ul></ul></div>")}else{insertBefore.before('<div class="related-posts"><ul></ul></div>')}matches.sort(function(){return.5-Math.random()});for(var t=0;t<maximum;t++){$(".related-posts ul").append(matches[t])}}insertBefore.css("clear","both");$(".related-posts ul li").css({"max-width":imageSize,"border":"none","padding":"0"});if(roundImages===true){$(".related-posts ul li img").css({"width":imageSize,"height":imageSize,"border-radius":"50%"})}else{$(".related-posts ul li img").css({"max-width":imageSize,"height":"auto"});}}})}});//]]></script></b:if><!-- FIM DO CÓDIGO DE ARTIGOS RELACIONADOS POR CODE IT PRETTY - TRADUÇÃO MARINA MENEZES -->
 |
| Clique na imagem para ver maior |












18 comentários
Hello Marina!!!
ResponderExcluirMenina, eu amo esses tutorias que nos salva na hora que precisamos. E o seu é o melhor dos que ja vi até hoje, esta tudo super bem detalhadinho. Eu mesmo sou dessa que se enrola toda quando o assunto é mexer nesse em código. Eu acabo ate desistindo as vezes, mas com o seu tutu a proxima vez que eu for me aventurar nos códigos, ele com certeza vai me salvar.
Bjinhos 😘
My universe Otaku
Eu amo deixar tudo explicadinho principalmente pq quando eu era iniciante nesse assunto passava muita dificuldade com esses códigos, nada mais justo que compartilhar o que aprendi pra ninguém passar pelo mesmo ♥
ExcluirFico muito feliz que tenha gostado
Bjs!!
Gostei bastante, nunca vi um tutorial HTML tão bem explicadinho assim!
ResponderExcluirhttps://tagarelando-livros.blogspot.com
Oi Laura! Que bom que gostou ♥ eu adoro deixar as coisas explicadinhas, facilita muito a vida de quem está lendo
ExcluirBjs!
Este comentário foi removido pelo autor.
ResponderExcluiroii mariana!! eu gosto muito desse tipo de gadget porque geralmente consigo fuçar mais rápido no blog da pessoa, principalmente se for a primeira vez djskdhsj adoro aquela stalkeada básica! quem sabe no meu próximo layout profissional eu não use?
ResponderExcluirps.: surpresa! tirei você no amigo secreto do together!!
{ https://1.bp.blogspot.com/-sMCxZ683I0s/X9QWInrhkuI/AAAAAAAAVwA/PY1PatjfUhoBsMF9y6Cqh8xMmOzD7Q8KQCLcBGAsYHQ/s3072/IMG-20201211-WA0030.jpeg }
estive tentando guardar pro natal mas nao me aguentei jdksdhskdj beijo!
Que coisa mais lindaaaa ♥♥♥♥♥♥ fez meu dia!! Amei a cartinha e os desenhos, tá lindo demais ♥♥♥
ExcluirEu também adoro stalkear o blog dos outros, às vezes fico até sem graça de ir comentando de tanto post que eu li suhaushauh'
Oiee Marina!
ResponderExcluirRealmente esse estilo de gadgets atraem os públicos e faz eles manter no site!
Achei legal seu tutorial, bem explicado e fácil de entender!
Kiss
Tsuki no Shita
Obrigada Pamu! Eu gosto bastante quanto tem esse gadget nos blogs que eu leio porque aí fico pulando de post em post rsrs por mim todo mundo usava!
ExcluirBjs!
Olá Marina!!
ResponderExcluirObrigada pelo comentário no meu blog! ♡
Caramba, faz muito tempo que eu não vejo alguém ensinando um tutorial tão explicadinho. E esse é bem útil mesmo, fica bem fácil de fuçar as postagens no blogs.
Eu uso o modelo antigo do blog, então não sei se ele funcionaria no meu. De qualquer forma, eu gostei bastante de como você explicou tudo, parabéns!
Beijos e até mais!
Dependendo do antigo funciona sim, porque tem aquele antigo de antes de 2012 e um antigo mais recente, pós 2012. Se for esse mais recente, sem ser os novos que saíram em 2019, funciona sim, inclusive eu também uso esse, mas com uma cara mais moderninha
ExcluirBjs!!
Realmente Mari, e estou sempre buscando mudanças, tenho buscado um tema que eu goste mais ainda não achei, amei as suas dicas, amo fazer testes e vou fazer esse no meu blog de teste, beijos!
ResponderExcluirwww.mulhernovaera.com.br
Olá Marina!!
ResponderExcluirGostei muito do seu blog, fácil de ler e bem explicado.
Tentei inserir esse gadget no meu site, que tem plataforma blogspot, porém, não consegui! Você pode me ajudar com alguma dica?
Obrigado!
Cezar
www.interacoesmundanas.com.br
Oi tudo bem?
ExcluirObrigada pelo elogio! Então, geralmente esse código não costuma dar erro, se for copiado igualzinho está nessa publicação. Você está usando qual modelo do blogger? Fez alguma modificação no código? Pra ele funcionar o blog precisa estar aberto e com tags que possuam no máximo três publicações vinculadas a ela
Oi Marina, obrigado pelo retorno. Tentei e... nada! Verifiquie a quantidade de postagens vinculas, fiz testes e não foi. O tema que uso é Custom. Meu email é interacoesmundanas@hotmail.com , se você puder me indicar alguma outra maneira! Agradeço muito pela sua atenção! Cezar
ResponderExcluirÀs vezes o código entra em conflito com algum outro código ou gadget do blogger e por isso não funciona! Mas é bem difícil descobrir onde está o conflito, só uma olhada minuciosa no código HTML do blog pra saber o que é. Com esse código eu nunca tive problema, mas já aconteceu comigo de instalar algum outro código e não aparecer, é erro do blogger mesmo
ExcluirVocê chegou a ver meu post sobre opções de Gadget de artigo relacionados pra blogger? Tem mais três gadgets com a mesma função que esse por lá, às vezes algum deles funciona pra você 4 opções de Gadget de Artigos Relacionados para Blogger
Muito bom, funciounou perfeitamente como explicado. Obrigado.
ResponderExcluirBoa Tarde. Apenas uma correção em relação ao numero maximo de postagens. 500 não é aceito pelo blogger. ELe trabalha apenas com as ultimas 150 publicacoes, mesmo que voce coloque um numero maior.
ResponderExcluirLeio tudo com carinho e respondo sempre que posso.
Para dúvidas ou sugestões use a página de contato;
No mais, agradeço o comentário e a visita. Volte sempre! ♥